- Content Intelligence
- Design Lexikon
- Webdesign
Webdesign
Webdesign - die visuelle, funktionale und strukturelle Gestaltung der Online-Präsenz


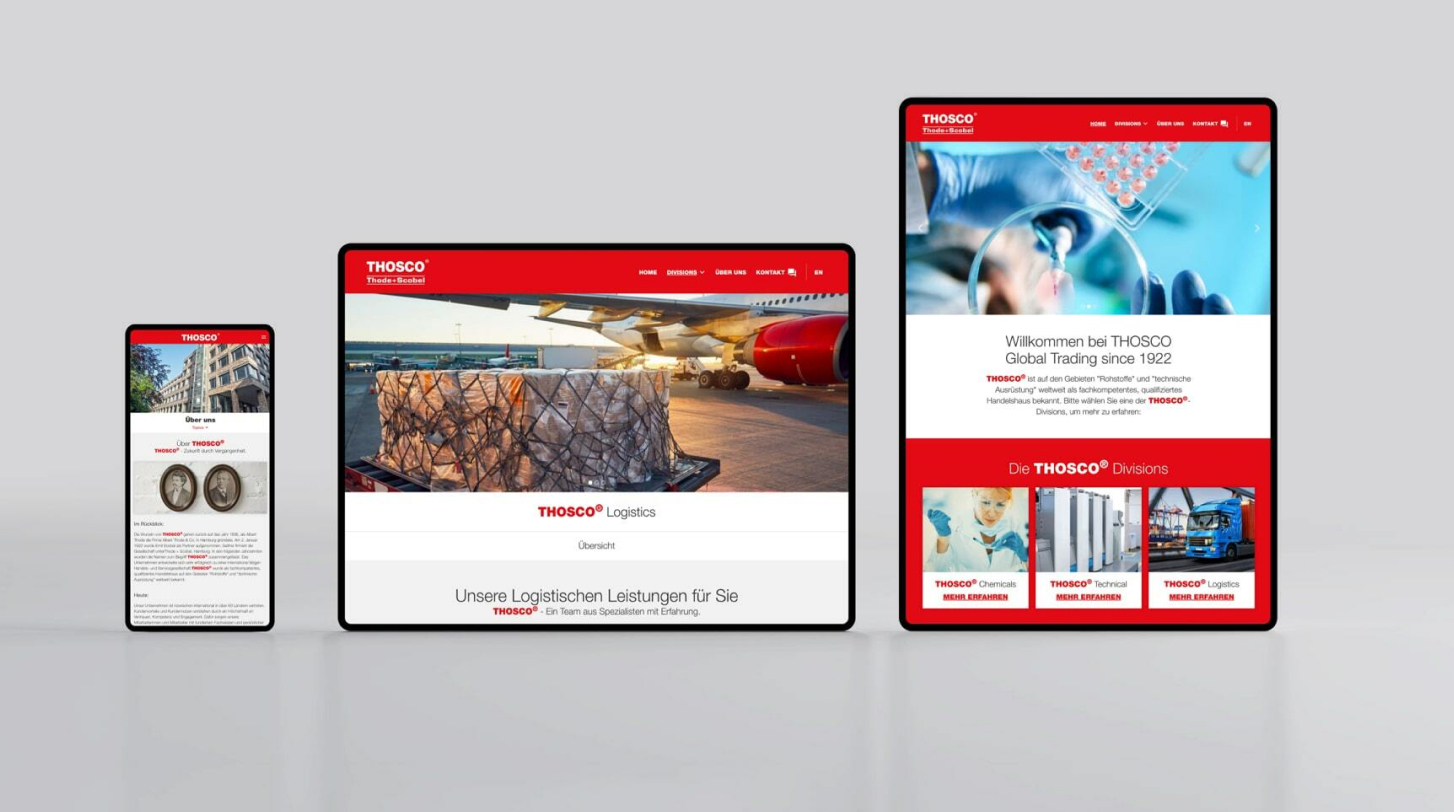
Webdesign, Corporate Website & Kampagne für THOSCO®
Webdesign - die visuelle, funktionale und strukturelle Gestaltung der Online-Präsenz
Webdesign, Corporate Website & Kampagne für THOSCO®
Webdesign ist ein entscheidender Aspekt bei der Entwicklung und Gestaltung einer ansprechenden und funktionalen Website. Es umfasst die visuelle Gestaltung, Benutzerfreundlichkeit, Informationsarchitektur und das Interaktionsdesign, um eine optimale Online-Erfahrung zu schaffen. Ein gut durchdachtes Webdesign berücksichtigt sowohl die ästhetischen Aspekte, als auch die technischen Anforderungen einer Website. Es spielt eine zentrale Rolle, um Besucher anzusprechen, sie auf der Seite zu halten und zu einer Interaktion zu führen. Im heutigen digitalen Zeitalter ist ein professionelles und nutzerorientiertes Webdesign unerlässlich um das Markenimage zu stärken. Von der Auswahl der Farbpalette und Typografie bis zur Responsivität und Barrierefreiheit. Ein gut gestaltetes Webdesign ist ein wichtiger Faktor für den Erfolg einer Website und eine effektive Online-Präsenz.
Es ist das Erste, was die Besucher einer Website sehen. Es kann einen großen Einfluss darauf haben, wie lange sie auf der Website bleiben und ob sie zurückkehren werden. Ein professionelles und ansprechendes Design kann die Glaubwürdigkeit einer Website erhöhen. Ebenfalls stärkt es das Vertrauen der Besucher in das Unternehmen und in die Marke.
Das Design beeinflusst auch die Benutzerfreundlichkeit und Funktionalität einer Website. Eine gut gestaltete Website ist intuitiver zu bedienen und ermöglicht es den Besuchern, effizient zu finden, wonach sie suchen. Ein schlechtes Design hingegen kann zu Verwirrung und Frustration führen, was zu einem höheren Absprungprozentsatz und einer schlechteren Nutzererfahrung führt.
Schließlich kann das Design auch Auswirkungen auf die Suchmaschinenoptimierung (SEO) einer Website haben. Eine Website, die suchmaschinenfreundlich gestaltet ist, wird besser gefunden und auf höheren Positionen in den Suchergebnissen angezeigt.
Das Design kann auch dazu beitragen, dass die Website schneller lädt, was für die Benutzererfahrung und die SEO-Rankings wichtig ist. Ein durchdachtes Design, das sowohl ästhetisch ansprechend als auch funktional ist, ist also von großer Bedeutung.
Webdesign ist ein wichtiger Teil der Webentwicklung und bezieht sich auf die Gestaltung von Websiten und Webanwendungen. Die Grundlagen der Webentwicklung umfassen HTML, CSS und JavaScript.
HTML (Hypertext Markup Language) ist die grundlegende Sprache des Webdesigns. Sie wird verwendet, um die Struktur und den Inhalt einer Website zu definieren und zu organisieren. HTML besteht aus verschiedenen Elementen wie Überschriften, Absätzen, Links und Bildern.
CSS (Cascading Style Sheets) dient dazu, das Aussehen einer Website zu steuern. Es ermöglicht die Gestaltung von Farben, Schriftarten, Layouts und anderen visuellen Eigenschaften einer Website. CSS wird häufig verwendet, um das Design einer Website von ihrem Inhalt zu trennen. Dadurch kann die Wartbarkeit und Flexibilität erhöht werden.
JavaScript ist eine Programmiersprache, die in der Webentwicklung häufig eingesetzt wird, um das Verhalten von Websiten zu steuern. Es ermöglicht die Erstellung interaktiver Websiten und -anwendungen durch die Manipulation von HTML- und CSS-Elementen sowie die Verarbeitung von Nutzereingaben. JavaScript wird auch verwendet, um Websiten dynamischer zu gestalten, indem sie Daten von Servern abrufen und anzeigen können.
Der Webdesign-Prozess umfasst alle Schritte, die notwendig sind, um eine erfolgreiche Website zu erstellen. Von der Konzeption bis zur Umsetzung müssen viele Entscheidungen getroffen werden, die sich auf das Erscheinungsbild einer Website auswirken.
1. Konzeption: Was soll die Website erreichen und wer soll sie besuchen?
2. Wireframes: Dabei handelt es sich um Skizzen des Layouts und der Struktur der Website. Die Wireframes helfen dabei, die Navigation und den Aufbau der Website zu planen. Wireframes sind ein wichtiger Bestandteil des Webdesignprozesses. Sie geben eine visuelle Vorstellung davon, wie die Website aussehen wird. Wireframes zeigen auch, wo sich bestimmte Elemente auf der Seite befinden, wie Menüs, Textblöcke und Bilder. Dadurch kann die Website-Architektur optimiert und verbessert werden, um eine bessere Benutzererfahrung zu gewährleisten.
3. Farbauswahl: Die Farbwahl ist ein wichtiger Aspekt des Webdesigns. Die Farben sollten nicht nur ansprechend aussehen, sondern auch zur Marke und Zielgruppe der Website passen. Es ist auch wichtig, dass die Farben gut lesbar sind und harmonisch miteinander wirken - und natürlich zur Marke und dem Corporate Design des Unternehmens passen.
4. Responsive Design: Heutzutage nutzen fast alle Nutzer mobile Geräte zum Surfen im Internet. Aus diesem Grund ist es wichtig, dass das Design der Website auch für mobile Geräte optimiert ist. Responsives Webdesign bezieht sich auf die Gestaltung von Websites, die sich automatisch anpassen. Das bedeutet, dass sie auf verschiedenen Geräten wie Desktops, Tablets und Smartphones gut aussehen und funktionieren.
5. Content-Management-System (CMS): Ein CMS erleichtert die Verwaltung und Aktualisierung der Inhalte der Website. Eine gute Integration des CMS in das Design kann Zeit und Aufwand sparen und die Website effektiver machen.
6. Testing: Vor dem Launch der Website ist es wichtig, dass diese ausgiebig getestet wird. Dabei sollten sowohl die Funktionalität als auch das Design und die Nutzerfreundlichkeit überprüft werden.
Mehr über das Design einer Website finden Sie in unserem letzten Artikel.
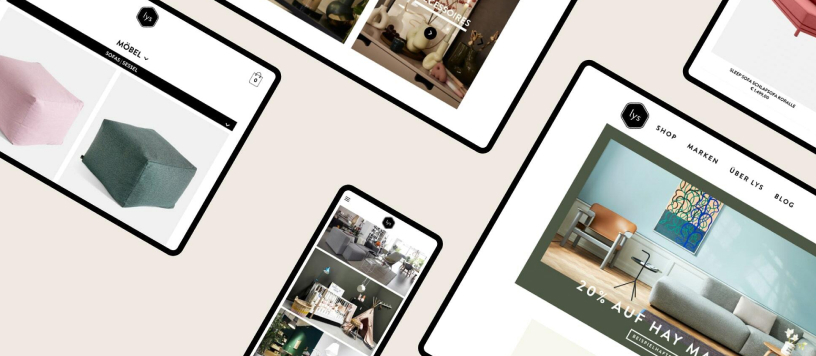
Konzeption der Seite von LYS VINTAGE
Als Designagentur sind wir stets bestrebt, die neuesten Trends und Entwicklungen im Webdesign im Auge zu behalten. Webdesign hat sich in den letzten Jahren rasant weiterentwickelt. Es bietet nun eine Fülle von Möglichkeiten, um ansprechende und benutzerfreundliche Websites zu gestalten.
Falls Ihr Interesse geweckt ist, melden Sie sich gern bei uns und wir besprechen Ihr Anliegen bei einer Tasse Kaffee.